linear-gradient函数实现线性渐变
当tab标签超出滚动时,在侧边增加一个渐变透明的框,会使视觉上更加明显,让用户感知到该处可以滑动
效果对比展示
原本样式:

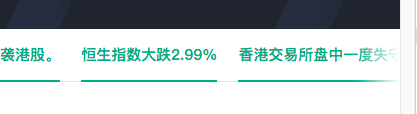
增加渐变的透明框后的样式:

滚动后的效果:

可滑动的tab标签
1 | /* 超出部分可所有滑动 */ |
渐变透明的小方块
1 | .tab_scroll:before { |
祝君无Bug~
All articles on this blog are licensed under CC BY-NC-SA 4.0 unless otherwise stated.





